Slider
Byla upravena funkce pro slidery, tak aby byla použitelná i při zmenšení. Je tedy potřeba předělat bannery, které se používají tak, aby dávaly smysl.
Stará funkce slideru fungovala tak, že se slider poměrově zmenšoval, tak aby stále vyplnit celou šířku nadřazeného bloku. Toto fungovalo řadu let, ale došli jsme k názoru, že je to již nedostatečné.
Problém je zejména v případě, kdy je v banneru uvedený nějaký text, který díky zmenšení není na mobilu vůbec čitelný. Bohužel většina majitelů eshopů si toto vůbec neuvědomuje. Veškeré bannery by měli být dělané v první řadě pro mobily, protože většina návštěv je právě z mobilních telefonu s malým displejem.
Nová verze slideru funguje tak, že se zmenšování výšky banneru zastaví na 300px a pak se již ořezává, takže zůstane viditelná část - většinou čtverec.
Při vytváření bannerů je teda potřeba s tímto počítat a podle toho banner přizpůsobit.
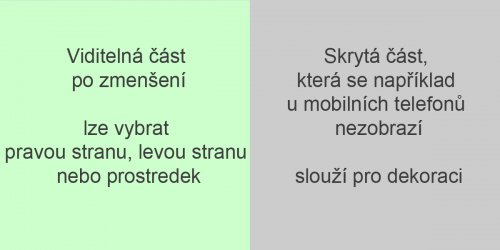
Pokud budeme dělat bannery ve velikosti například 1200x400 px, tak je potřeba počítat s tím, že po zmenšení bude viditelná část - levý čtverec, pravý čtverec nebo prostředek. Ostatní prostor by měl být tedy jen nějaké grafické pozadí.
Pro mobilní verze se dají použí obě dvě verze slideru - nová i stará. Ale je potřeba si uvědomit, jak to funguje a brát v úvahu, že mobilní telefony jsou na prvním místě a argumenty typu, že když to není k přečtení, tak si to zákazník otevře na počítači nebo si mobil obrátí, jsou dost najivní.